A deep dive into the research journey and creation of a dashboard for the non-profit TCAPP to help with event planning.
ROLE
UX/UI Designer
UX Researcher
SKILLS
User Research
Wireframes and Prototype
User testing
TIMELINE
Spring 2024
Background
TCAPP is a nonprofit that supports children and families that deal with chronic pain. Their goal is to provide access to education, validation, and support for families when dealing with chronic illness and the medical establishment.
The Problem…
I wanted to learn about what challenges are faced in putting on events so that we can understand what features are needed to make event planning run smoothly
DISCOVERY
Overview
I interviewed 1 event planner, 2 non-profit workers, and 2 people who used to work for non-profits about their successes and pain points when planning events.
Affinity Map
Observations
Many applications are used to organize important event planning information, but they are not interconnected, making sharing challenging.
While current processes work, a space where all critical information can be stored and shared would be beneficial and make event planning more efficient.
POV
As a non-profit volunteer, I want to have all my important documents/information stored in one area for easy access and communication.
HMV
How might we organize important information so it is easily accessible and understandable?
Persona
Based on the data I collected, I created a persona that plans events for TCAPP and seeks a dashboard that keeps all her essential information organized.
Yet, she struggles with not having all their information in one place and going from mobile to desktop because she is on the go frequently.
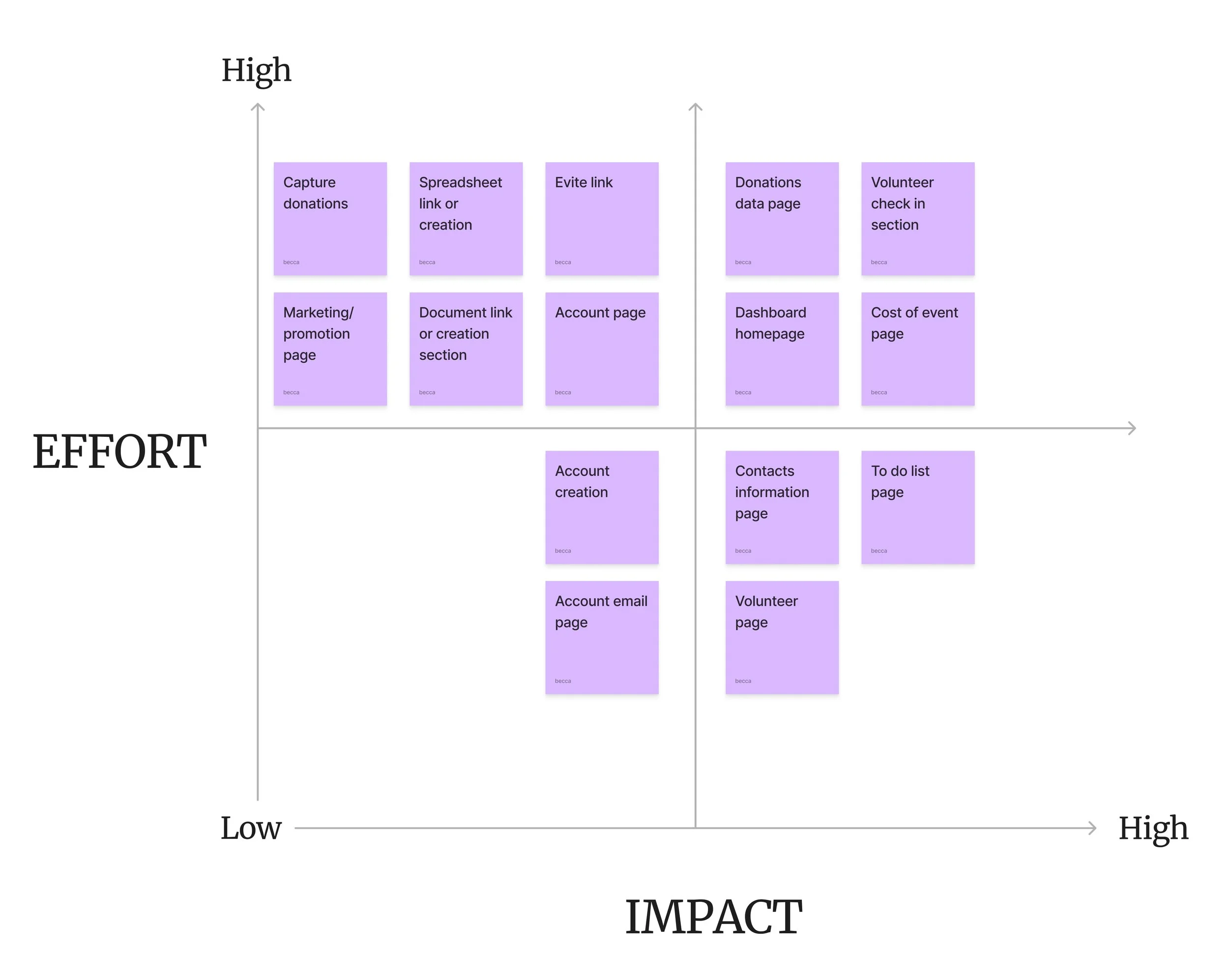
Feature Set
Must haves:
Dashboard homepage
To-do list page
Contact information page
Volunteer page
Nice to haves:
Donations data page
Cost of events page
Account email page
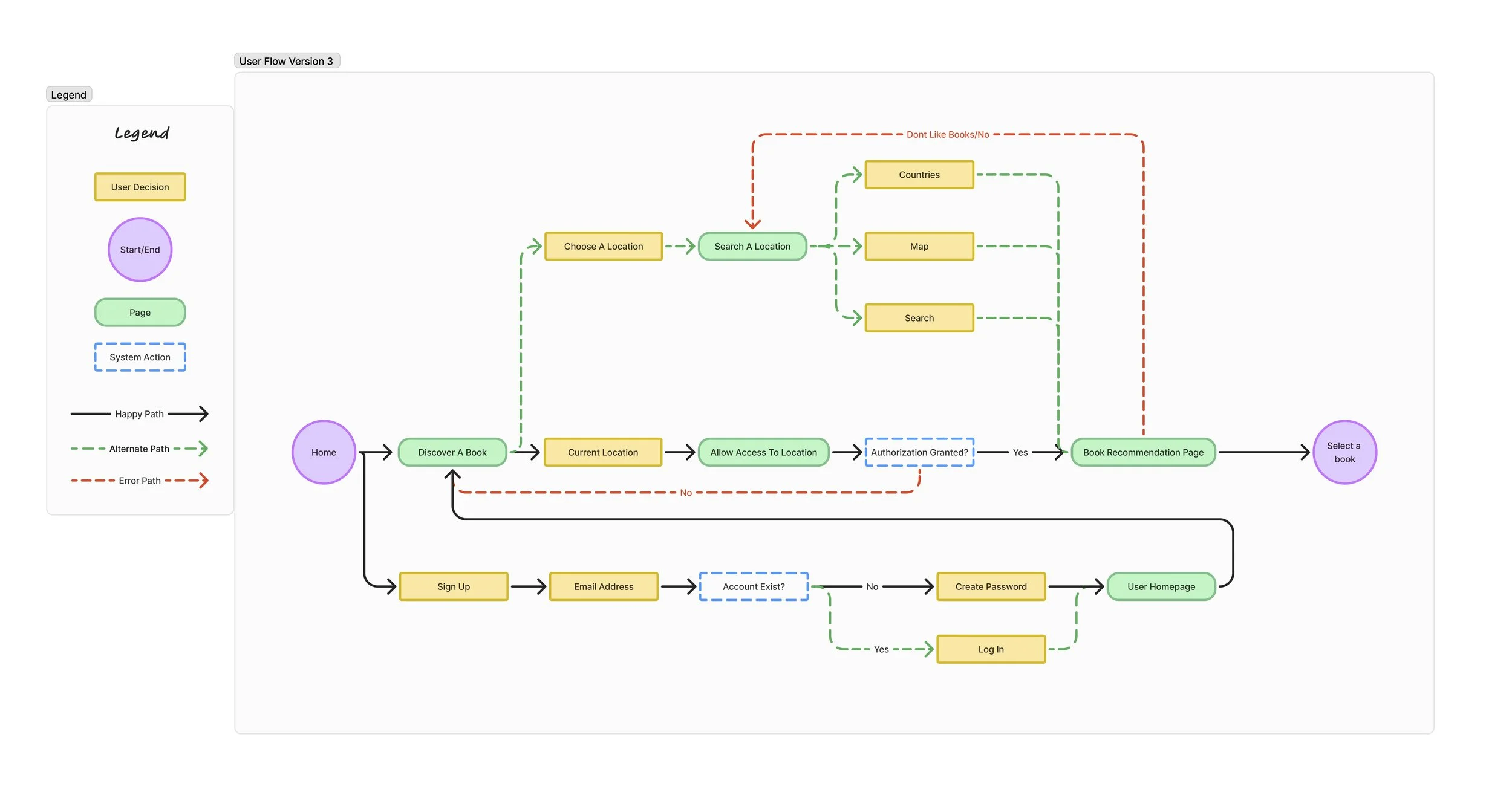
User Flow
I developed a user flow that shows how a user will discover new book recommendations and create an account to store them.
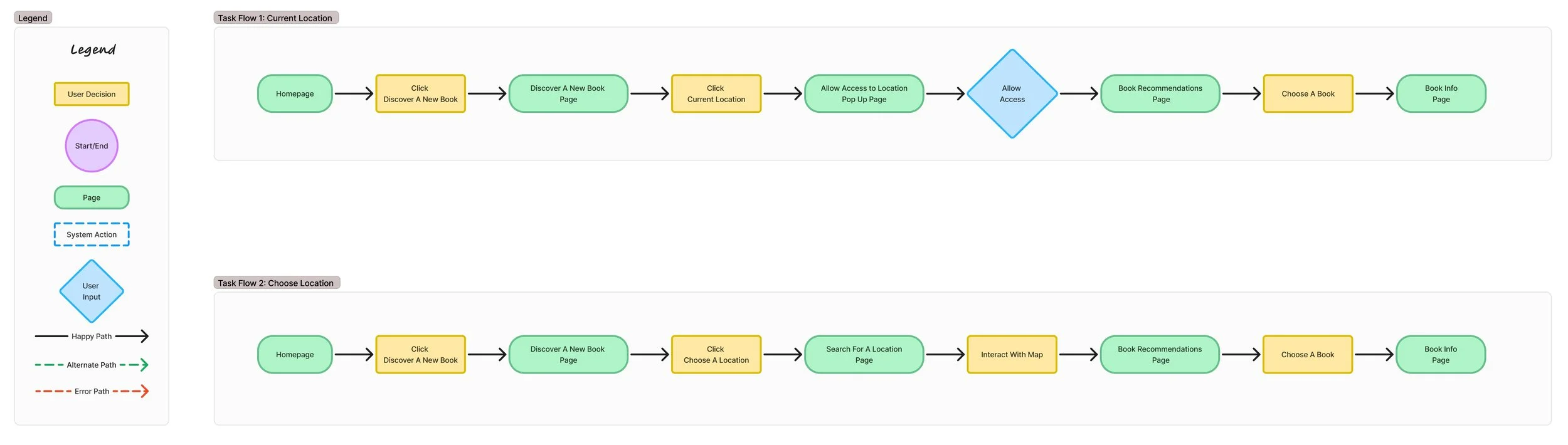
Task Flow
Based on the user flow, I developed two task flows. One way shows the user uses their current location to get suggestions for new books. The second way shows the user chooses the location they want to get suggestions for new books.
DESIGN
Low-Fi Wireframes
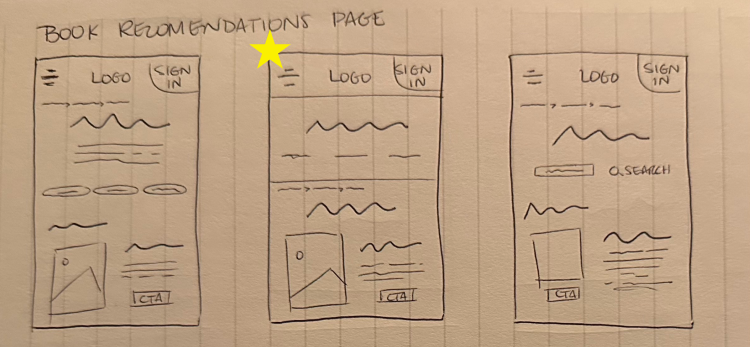
I begin the design phase with rough sketches for the main pages from the chosen task flow. I create different versions for each page and choose the best one to continue with the next step.
Mid-Fi Wireframes
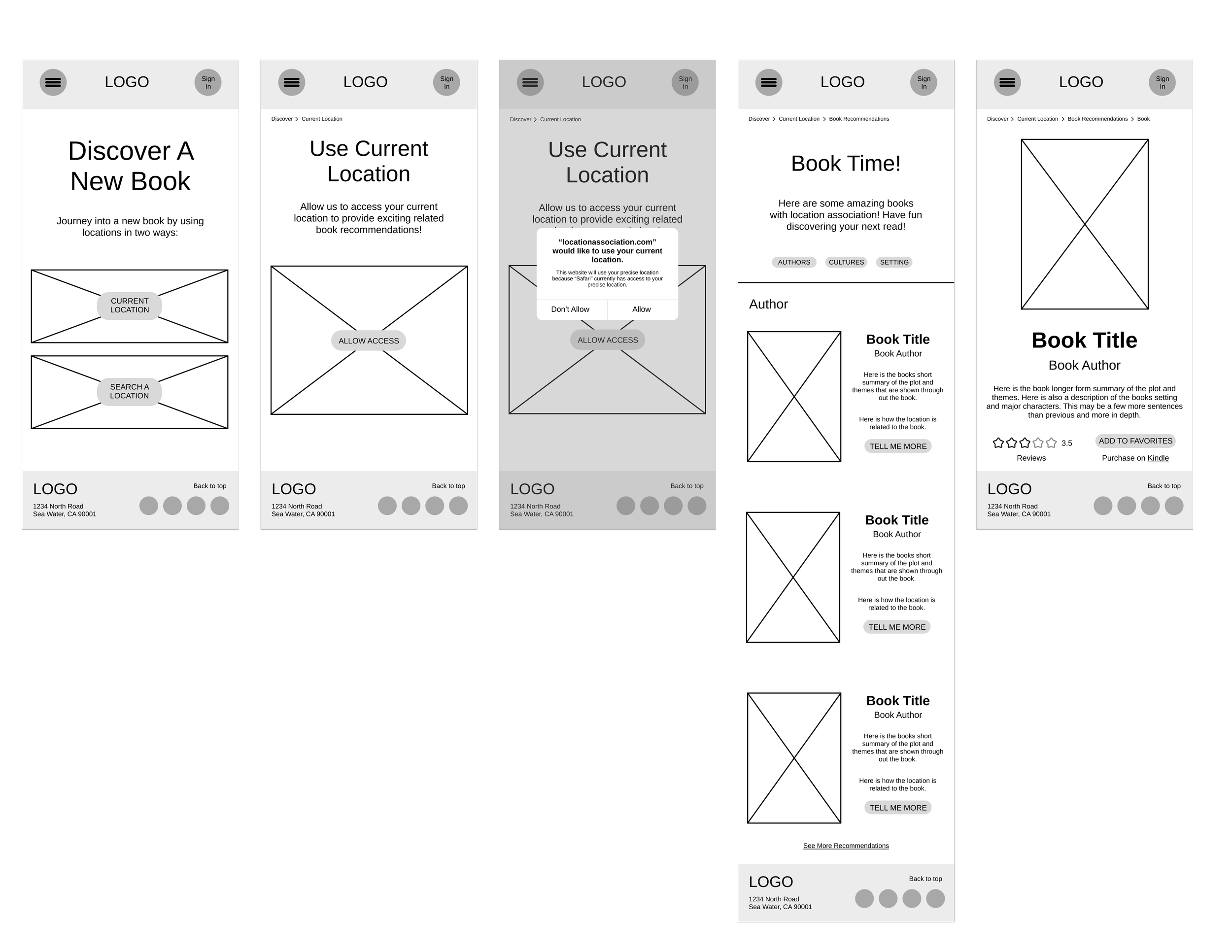
Next, I take the best designs for each page and put them in the task flow order using placeholders and simple lines to make sure the designs work.
High-Fi Wireframes
Next, I add in the UI elements and logo designs to create a first pass at designs that are ready to be user-tested.
Style Tile
When choosing colors for LitLocal, I wanted to remember the main brand values: blue is for discovery and exciting ideas, while red is for the energy of adventure.
The logo merges the elements of location and literature, while the font emulates the curved soft edges of books.
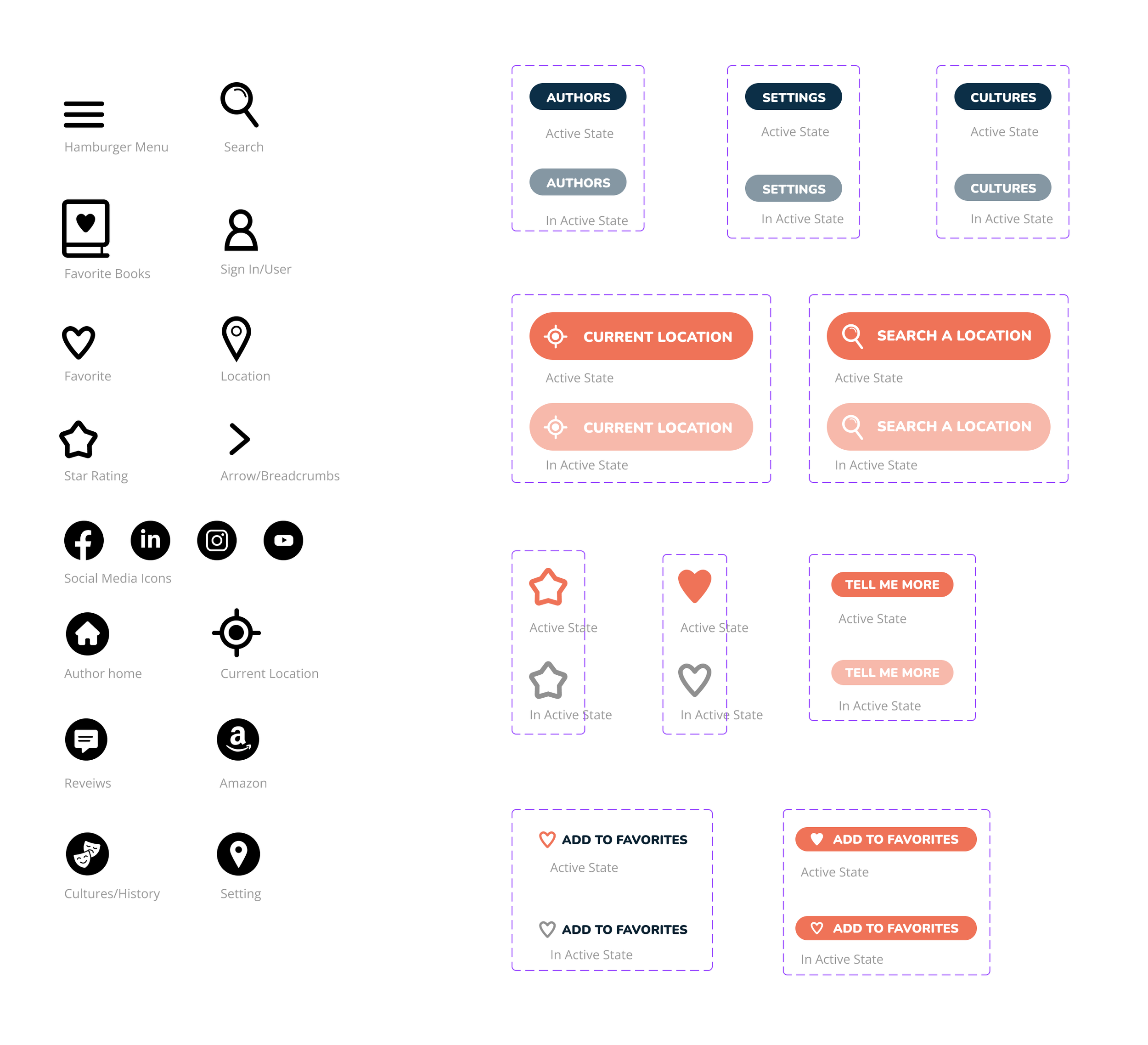
UI Elements
I created a UI kit that shows the necessary elements needed for the website, including button and icon design options.
I designed icons that used rounded features and circle backgrounds to create a simple flowing design.
User Testing
I tested the finalized task flow on Figma with 5 participants and discovered two major problems. I created design solutions that helped clear up confusing areas and streamlined the flow.
Problem #1: 3 out of 5 participants mentioned confusion about the landing page and book recommendation categories
Proposed solution: Icons were created to describe the different categories and displayed to promote clarity along with combining the buttons to streamline the flow
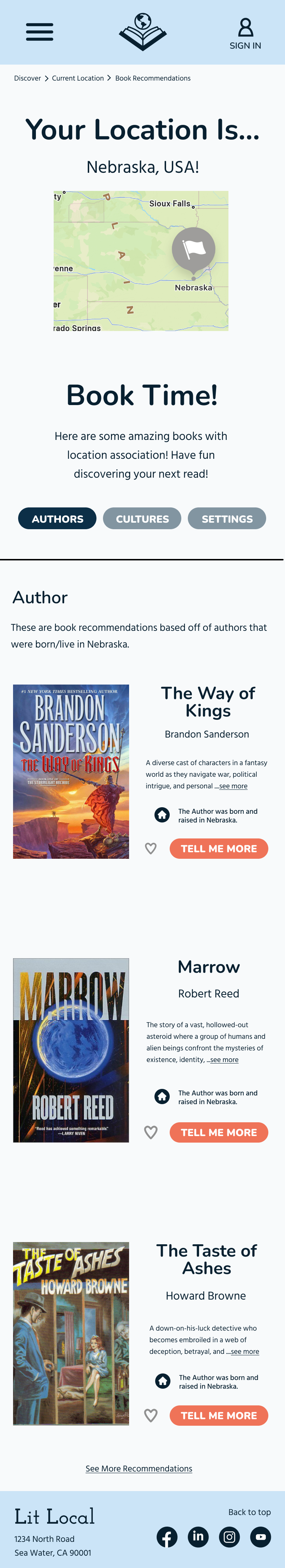
Problem #2: 2 out of 5 participants mentioned overwhelm and lack of cohesion with the location display on the book recommendations page
Proposed solution: Removed excess words for clarity and relocated the location section to the upper right, along with adding a search bar for easy access
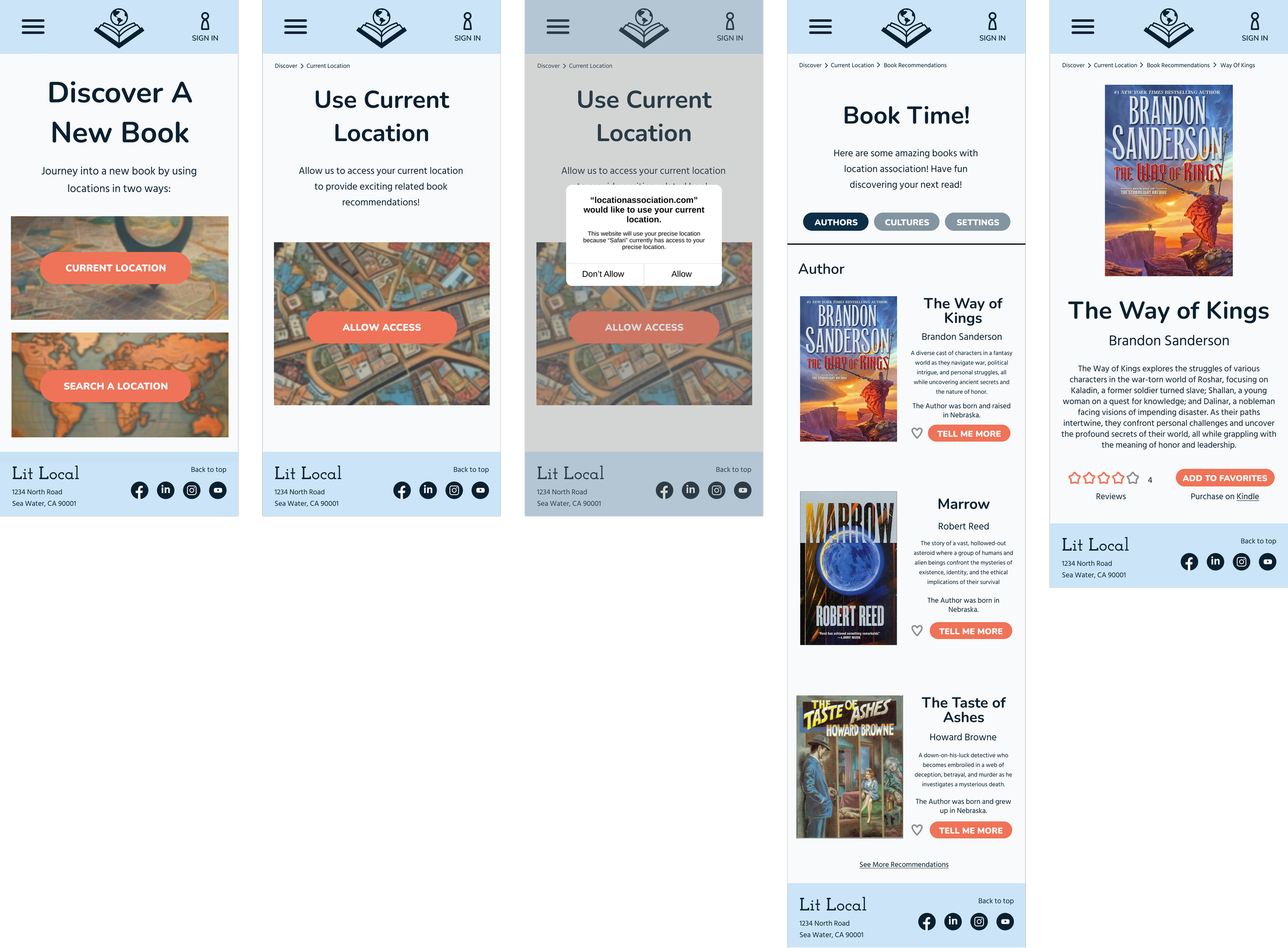
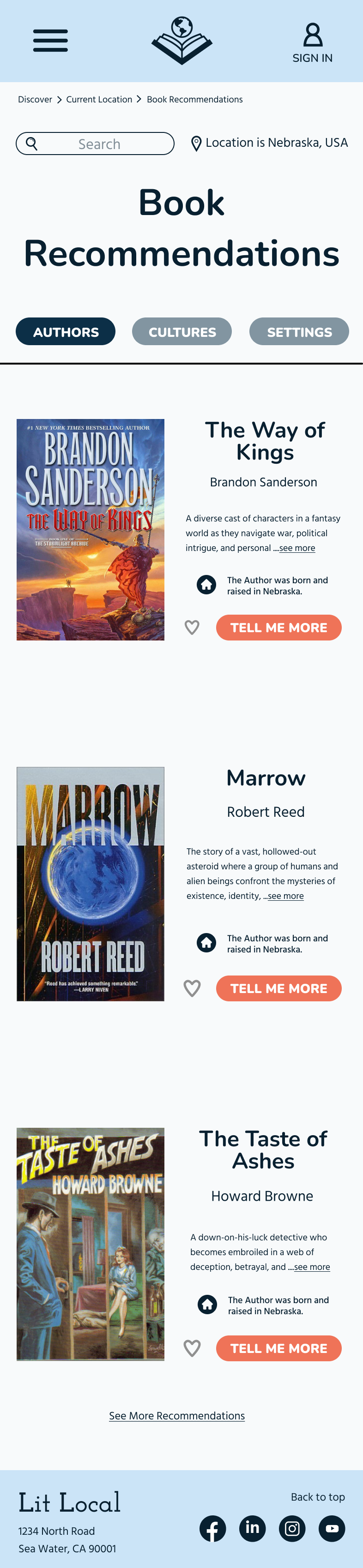
Finalized Designs
After reflecting on my user testing I made some changes and created my finalized designs that would be ready to go into production.
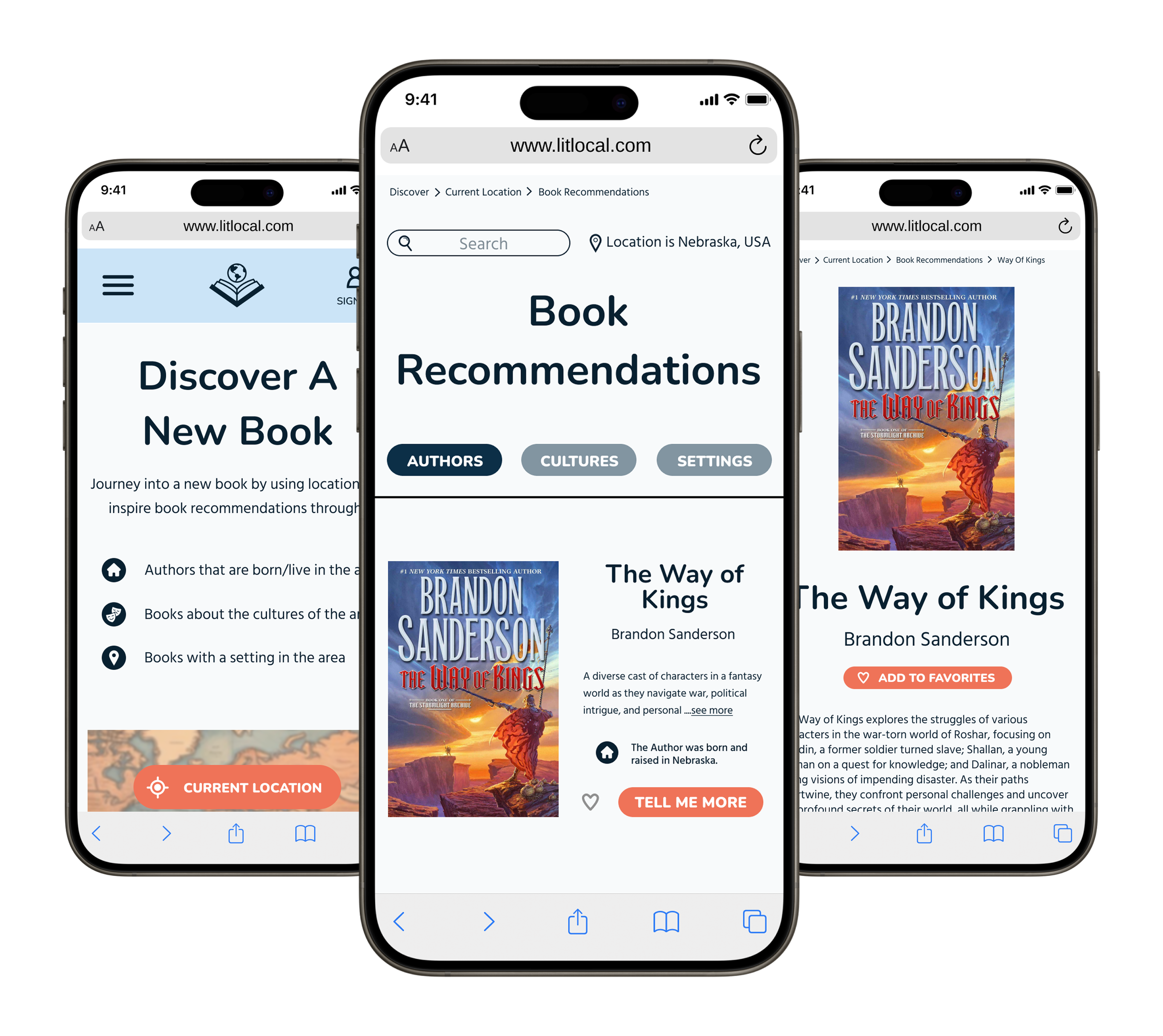
Designs In Action
Here are the designs on iphone 15 with the header bar hidden to show more of the page.