A deep dive into the research journey and creation of LitLocal, a book-finding experience!
ROLE
UX/UI Designer
UX Researcher
SKILLS
User Research
Wireframes and Prototype
User testing
TIMELINE
Fall 2024
Background
Book clubs facilitate human interaction, foster the building of a community, and engage the critical mind.
The Problem…
I wanted to learn about the specific barriers for book club facilitators and members so that we can understand what will encourage more book club events and members.
DISCOVERY
Overview
I interviewed 2 current book club members, 2 avid readers, and 1 book club mentor about thier favorite moments and pain points from book clubs meetings.
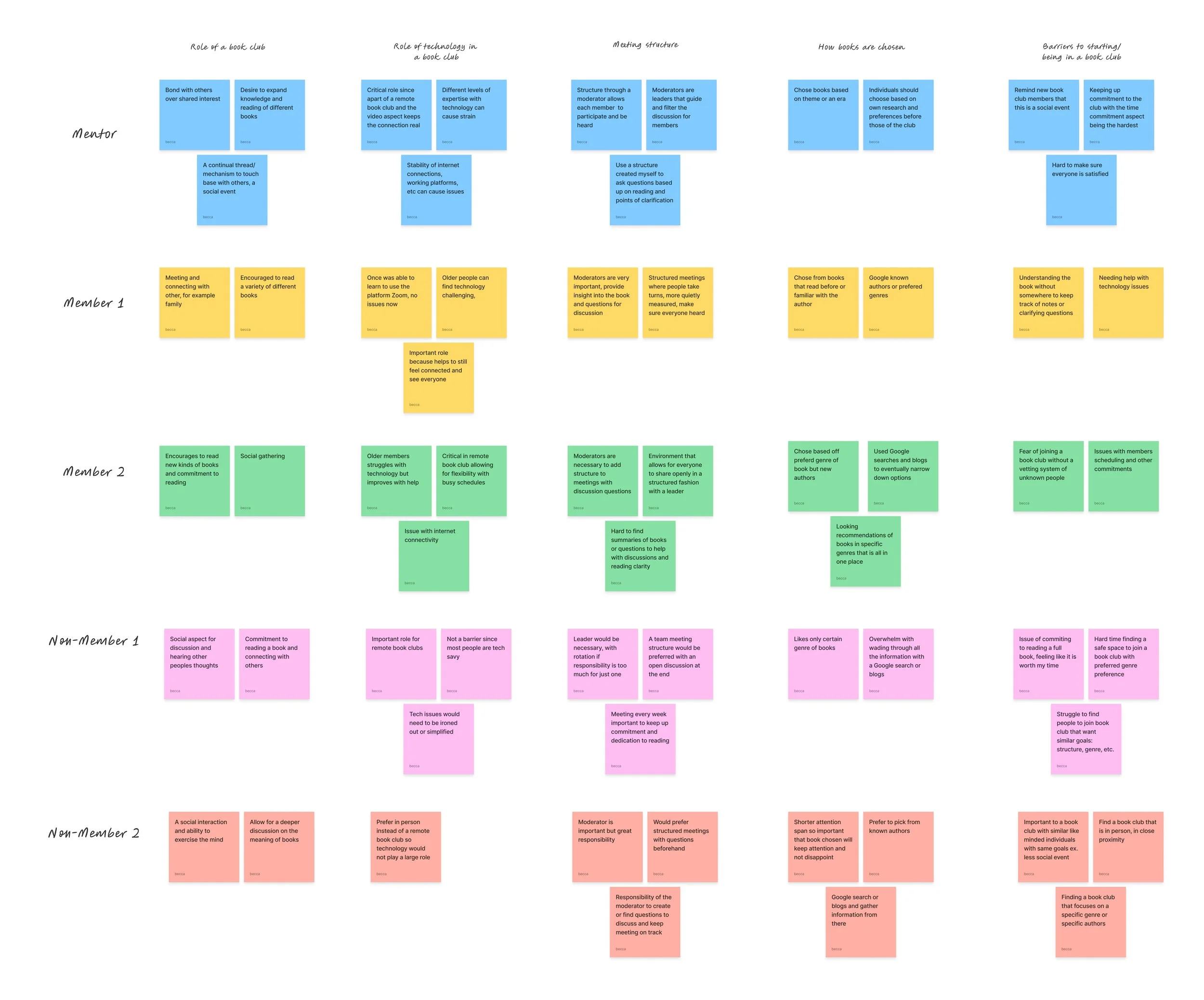
Affinity Map
Observations
Technology plays a critical role in remote book clubs, yet it can produce issues such as the struggle to understand applications.
It is common to choose new books based on past preferences due to being overwhelmed in the discovery process
POV
When looking through my interviews, I discovered that my user's point of view would be that as an overwhelmed reader, I would like to discover new books because sticking with safe choices limits my reading potential.
HMV
How might we replace the overwhelming feeling with excitement when discovering new books?
Persona
Based on the data I collected, I created a persona that aims to discover new books and associated information better and diversify reading choices.
Yet they struggle with being overwhelmed by book choices and that internet searches are too much information to sift through.
Feature Set
Must haves:
Book recommendations page
Location input page
Homepage
Access Information Page
Nice to haves:
Account creation
Full book info pages
Previously read books page
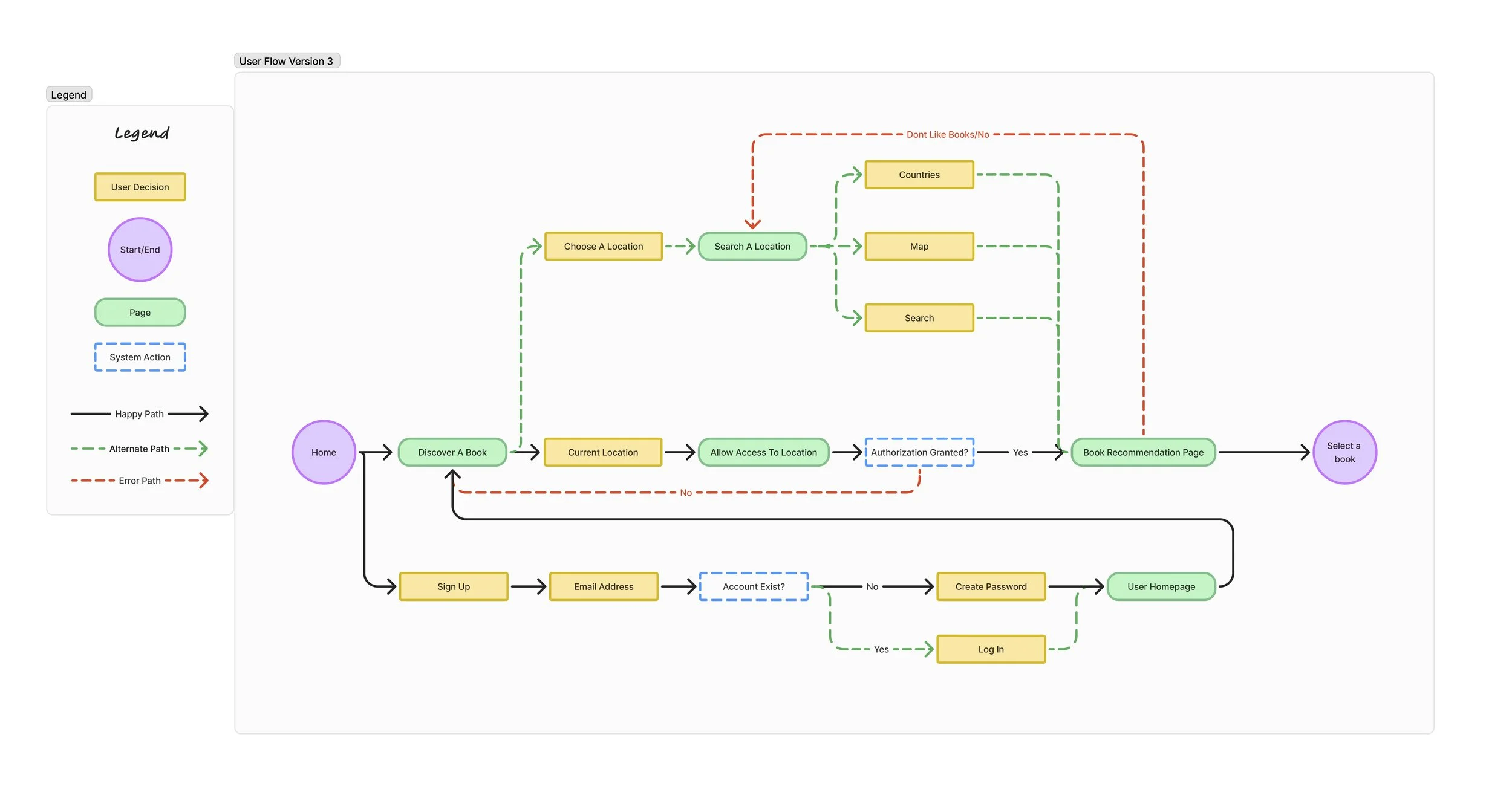
User Flow
I developed a user flow that shows how a user will discover new book recommendations and create an account to store them.
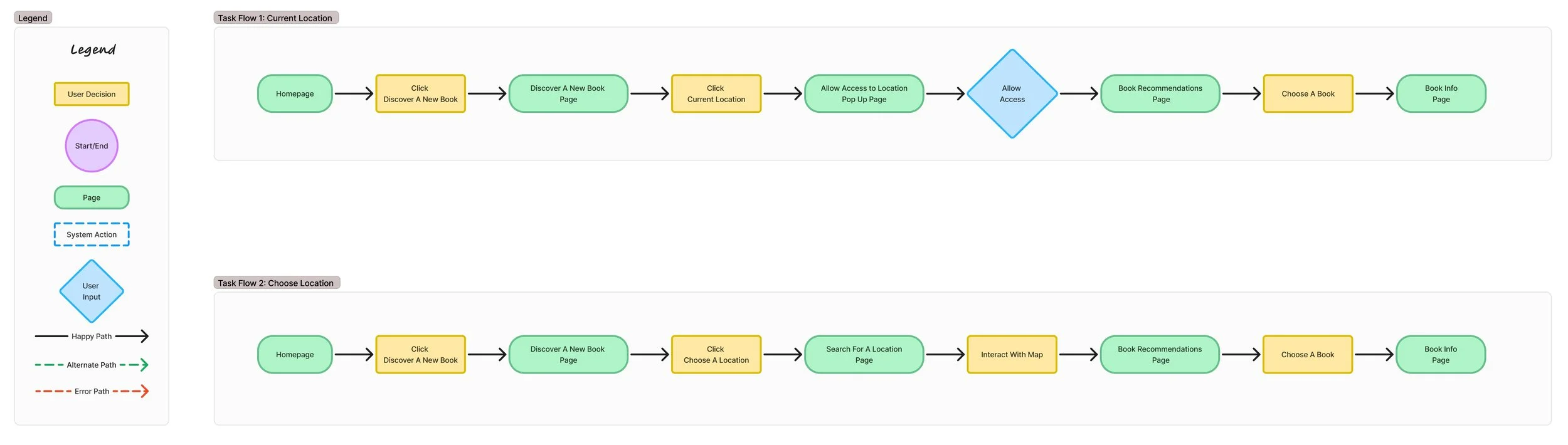
Task Flow
Based on the user flow, I developed two task flows. One way shows the user uses their current location to get suggestions for new books. The second way shows the user chooses the location they want to get suggestions for new books.
DESIGN
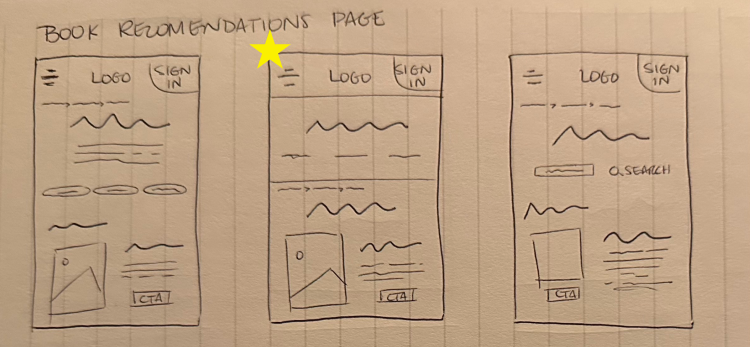
Low-Fi Wireframes
I begin the design phase with rough sketches for the main pages from the chosen task flow. I create different versions for each page and choose the best one to continue with the next step.
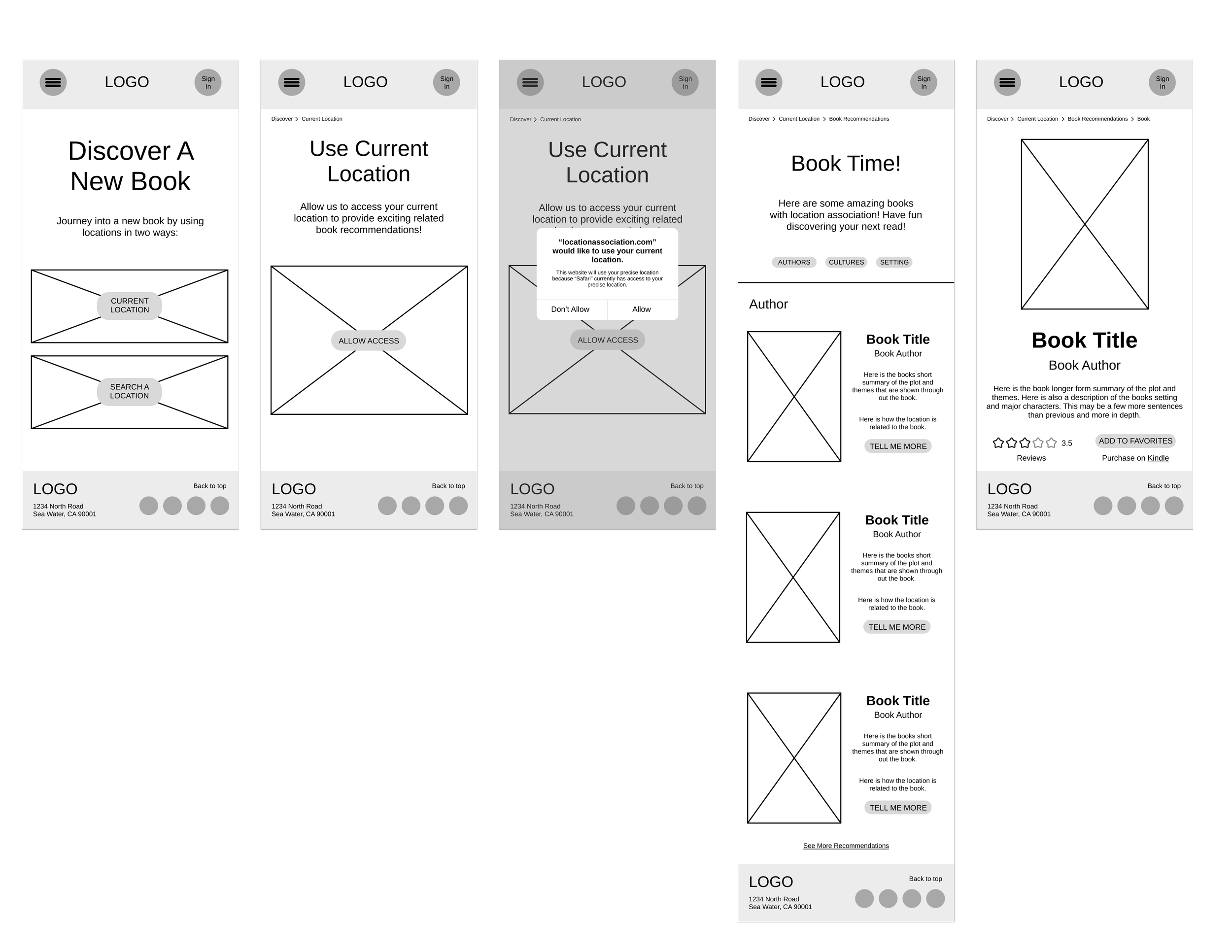
Mid-Fi Wireframes
Next, I take the best designs for each page and put them in the task flow order using placeholders and simple lines to make sure the designs work.
High-Fi Wireframes
Next, I add in the UI elements and logo designs to create a first pass at designs that are ready to be user-tested.
Style Tile
When choosing colors for LitLocal, I wanted to remember the main brand values: blue is for discovery and exciting ideas, while red is for the energy of adventure.
The logo merges the elements of location and literature, while the font emulates the curved soft edges of books.
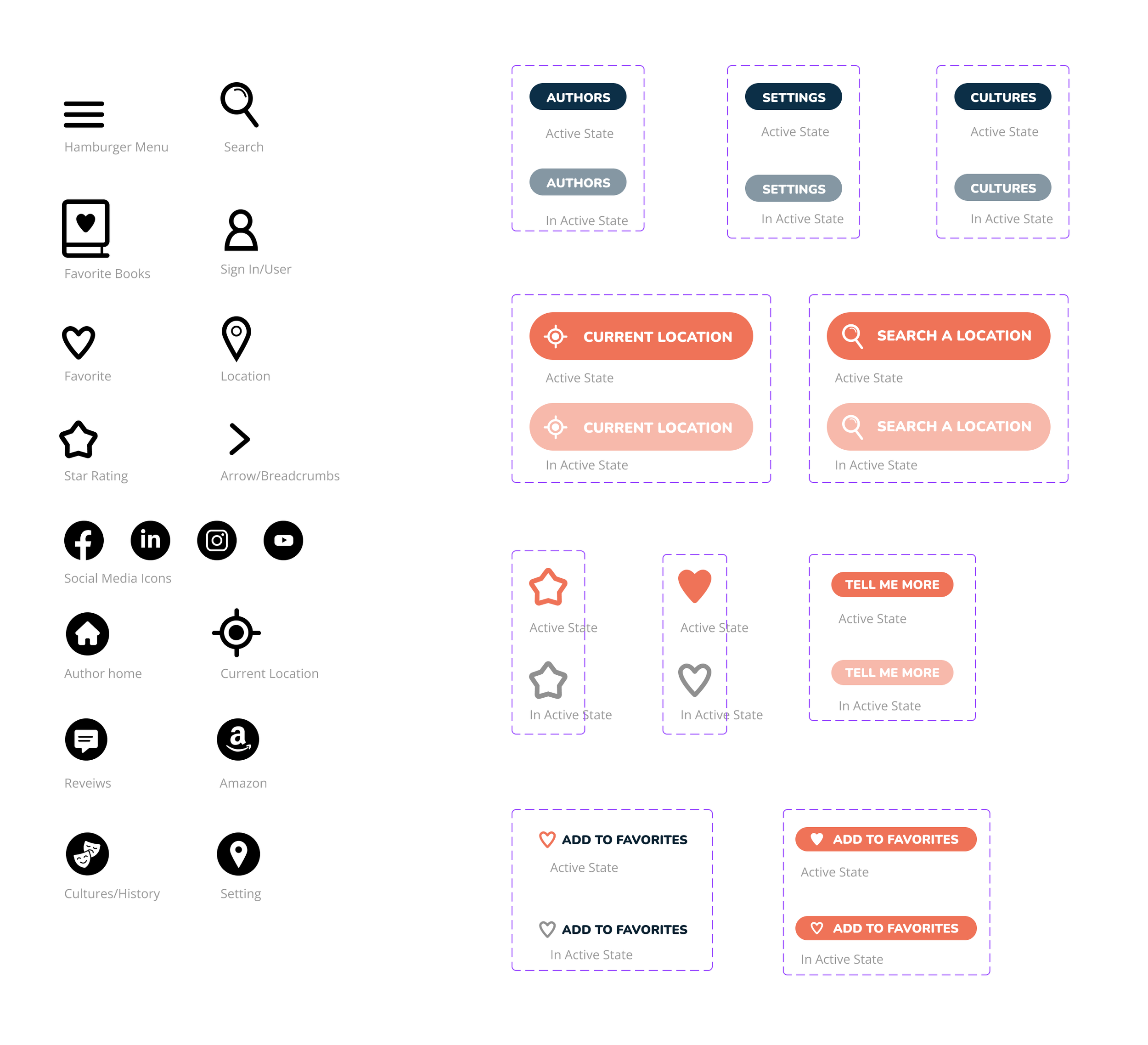
UI Elements
I created a UI kit that shows the necessary elements needed for the website, including button and icon design options.
I designed icons that used rounded features and circle backgrounds to create a simple flowing design.
User Testing
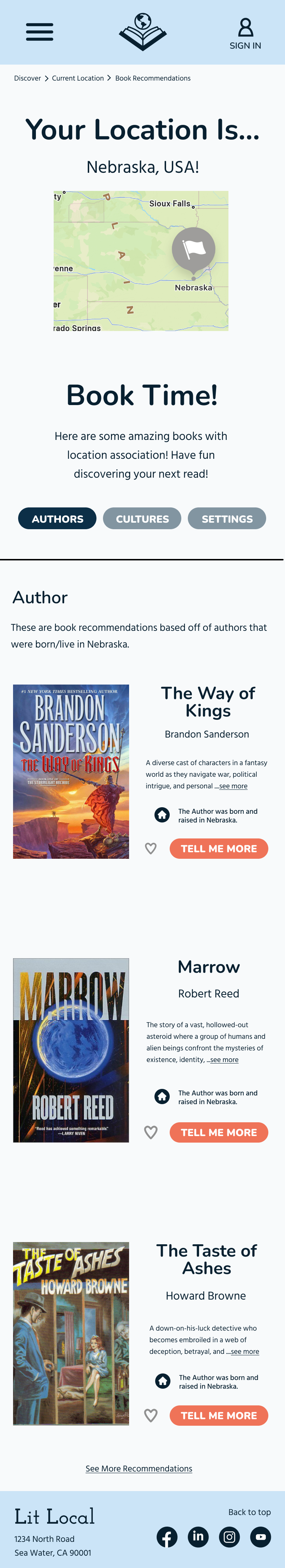
I tested the finalized task flow on Figma with 5 participants and discovered two major problems. I created design solutions that helped clear up confusing areas and streamlined the flow.
Problem #1: 3 out of 5 participants mentioned confusion about the landing page and book recommendation categories
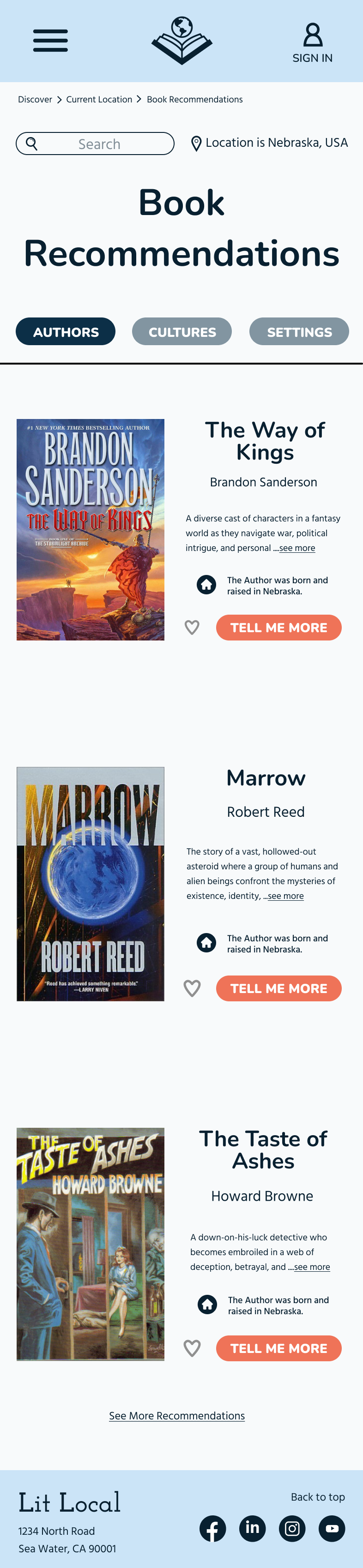
Proposed solution: Icons were created to describe the different categories and displayed to promote clarity along with combining the buttons to streamline the flow
Problem #2: 2 out of 5 participants mentioned overwhelm and lack of cohesion with the location display on the book recommendations page
Proposed solution: Removed excess words for clarity and relocated the location section to the upper right, along with adding a search bar for easy access
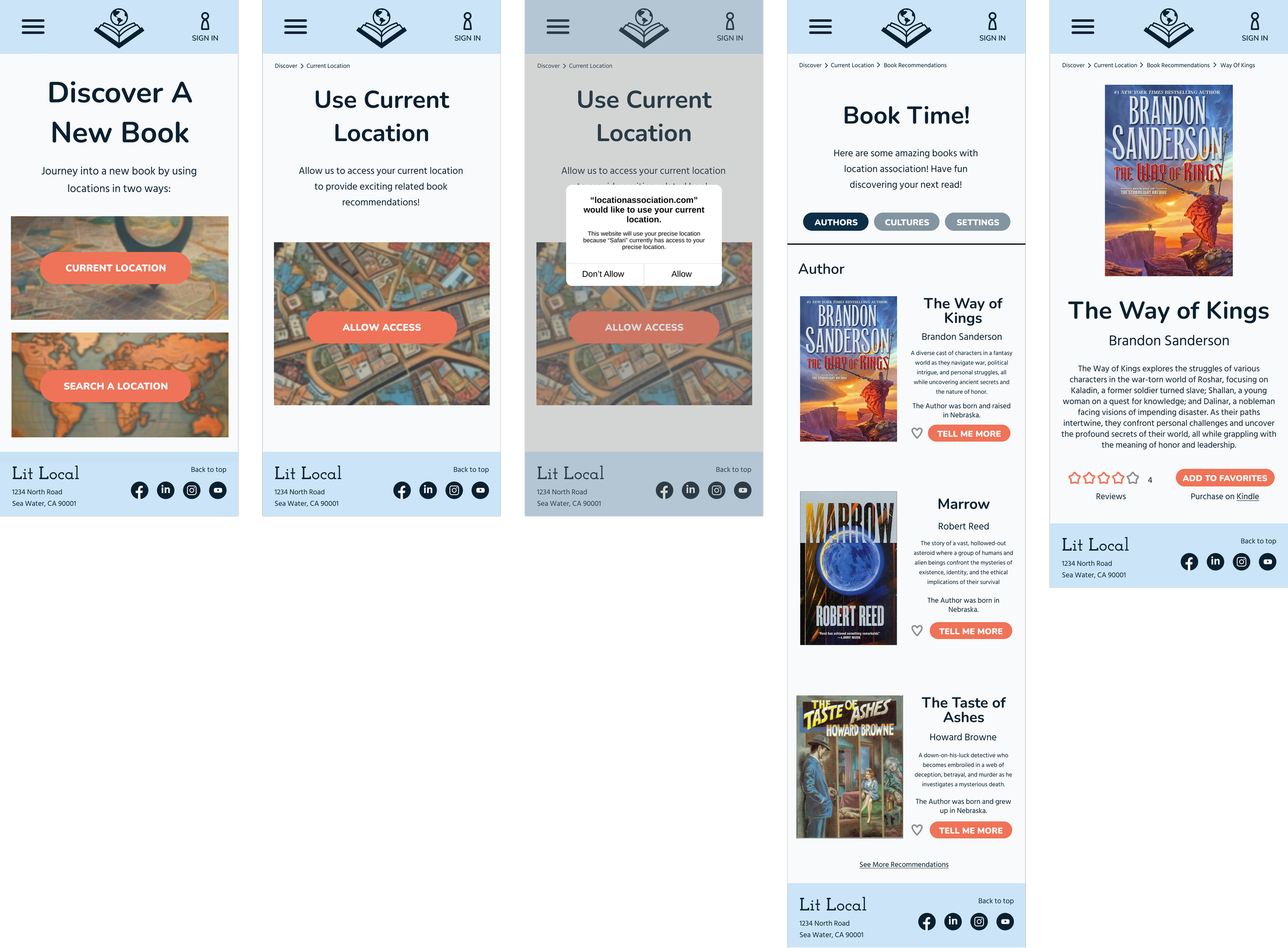
Finalized Designs
After reflecting on my user testing I made some changes and created my finalized designs that would be ready to go into production.
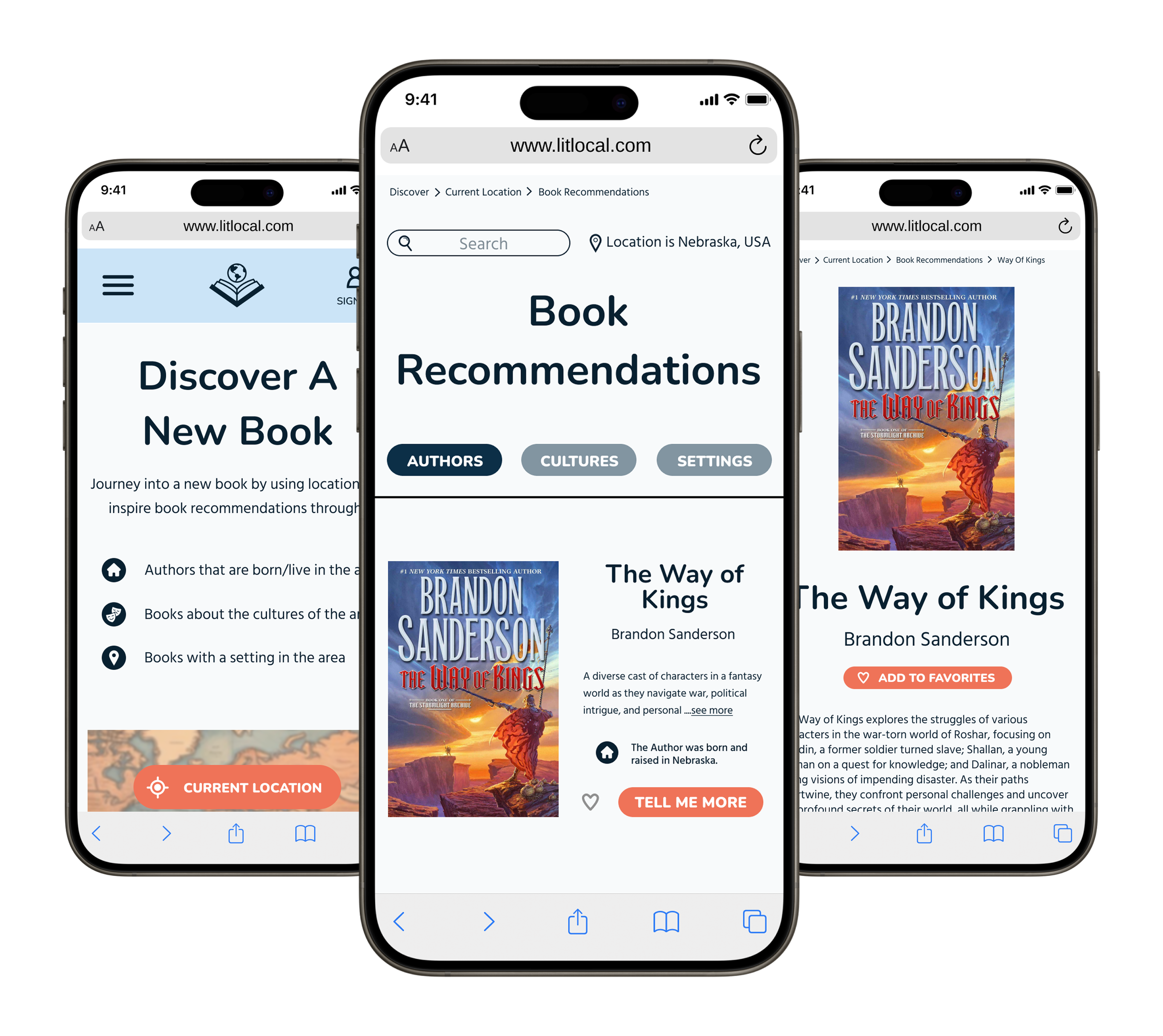
Designs In Action
Here are the designs on iphone 15 with the header bar hidden to show more of the page.