A deep dive into the research journey and creation of LitLocal, a book-finding experience!
It all began with a book club….
With some initial research, I discovered…
I wanted to learn about the specific barriers for book club facilitators and members so that we can understand what will encourage more book club events and members.
Book clubs facilitate human interaction, foster the building of a community, and engage the critical mind.
So what are the specific problems and barriers faced?
Time to interview!
A group of 5 people were interviewed
We learned that….
Technology plays a critical role in remote book clubs, yet can produce issues such as struggle to understand applications.
It is common to chose new books based on past preferences due to overwhelm in the discovery process
So what does the user struggle with the most?
My users main struggle is…
That as an overwhelmed reader, I would like to discover new books because sticking with safe choices limits my reading potential.
So, who really is my user?
Let’s meet Susan!
She is The Overwhelmed Reader
She aims to discover new books and associated information better and diversify reading choices.
Yet she struggles with being overwhelmed by book choices and that internet searches are too much information to sift through.
How might we replace the overwhelming feeling with excitement when discovering new books?
And so LitLocal was born!
An app that takes a user on a journey of discovery, finding new books through location association. To overcome the overwhelm, LitLocal provides a simple route to book recommendations based on a user’s current or selected location.
Design and Style
When designing for LitLocal I wanted to remember the main brand values when choosing color.
Blue is for discovery and exciting ideas, while red is for the energy of adventure.
The logo merges the elements of location and literature, while the font emulates the curved soft edges of books.
Wireframes
With our user Susan in mind, I mapped out her journey through the app, which allowed for a detailed picture of what was needed to make LitLocal work.
Then, with the building blocks defined, wireframes are built to begin discovering any flow issues or confusion.
Now, off to test!
(1 round of testings with 5 participants)
Problem #1: 3 out of 5 participants mentioned confusion about the landing page and book recommendation categories
Proposed solution: Icons were created to describe the different categories and displayed to promote clarity along with combining the buttons to streamline the flow
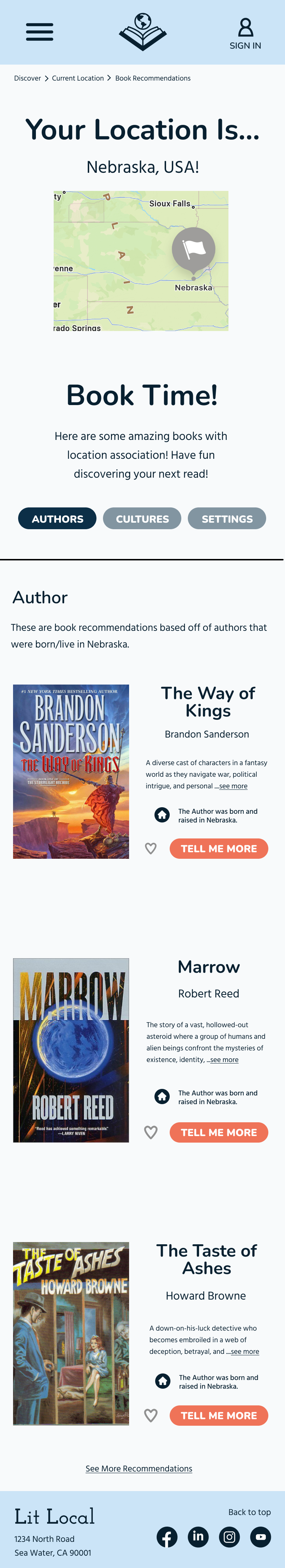
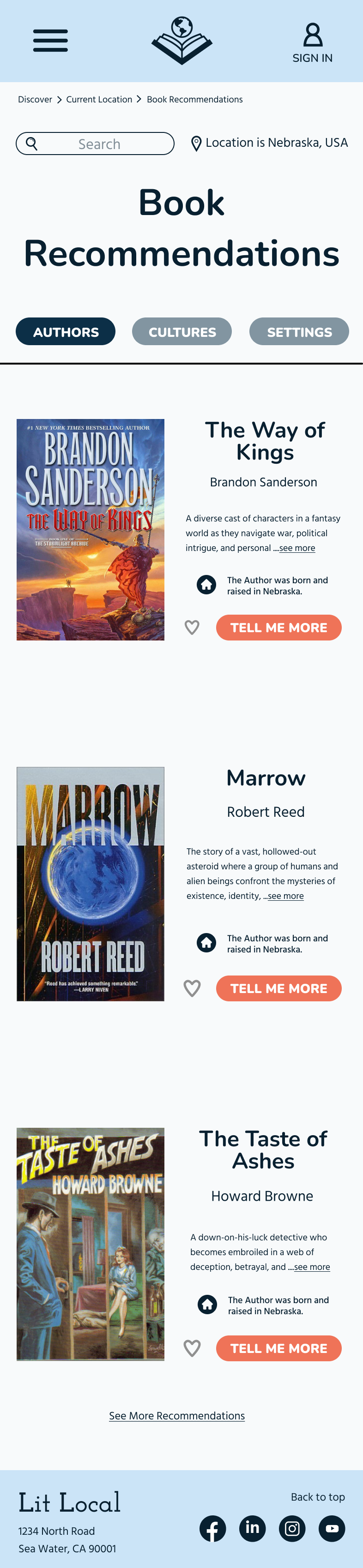
Problem #2: 2 out of 5 participants mentioned overwhelm and lack of cohesion with the location display on the book recommendations page
Proposed solution: Removed excess words for clarity and relocated the location section to the upper right, along with adding a search bar for easy access
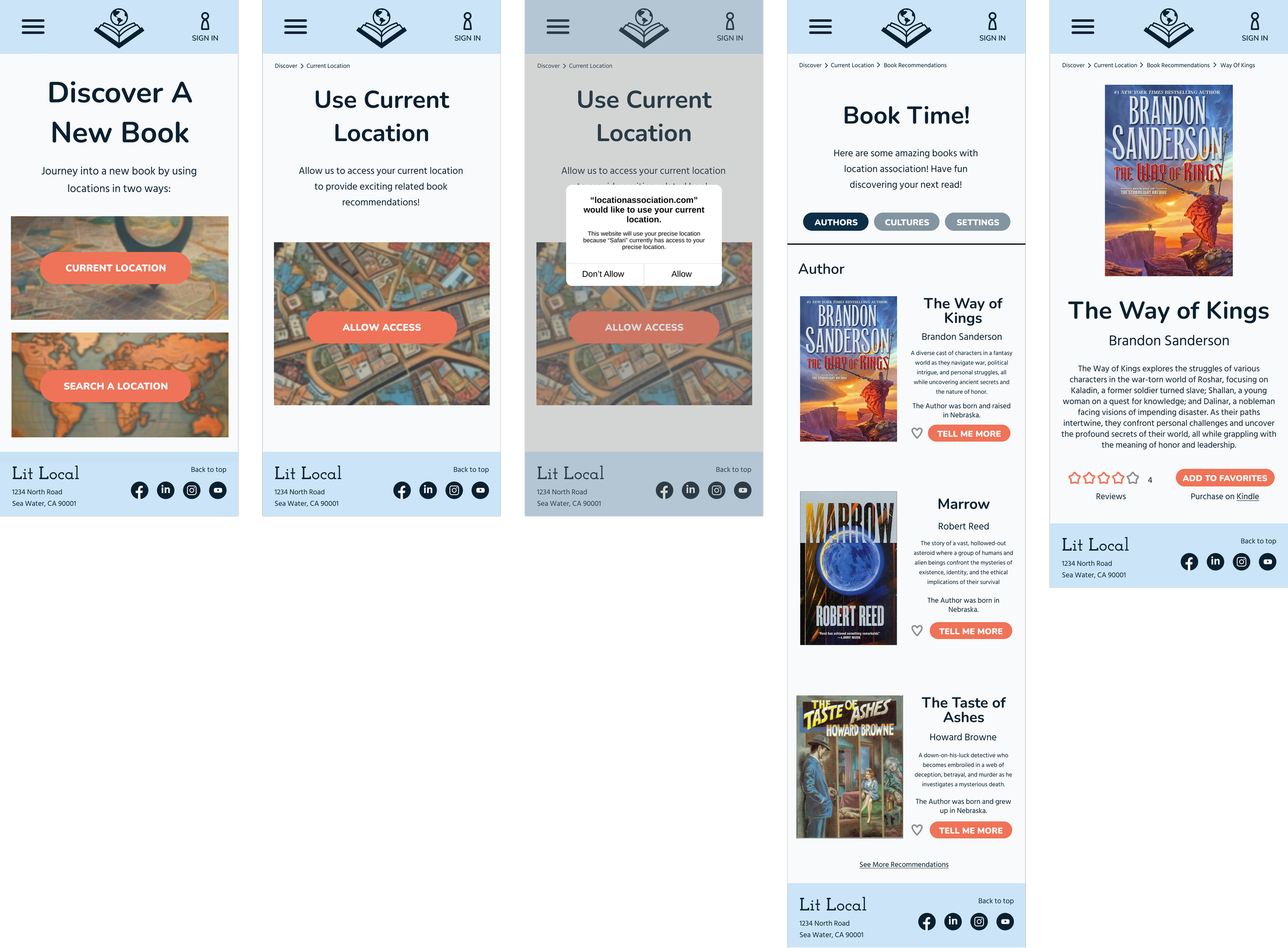
Journey into a new book…
-

Homepage
We start our journey at the homepage describing how location will be used for recommendations and prompting our user to choose current location or search
-

Current Location Pop Up
A user selects the current location creating a pop up to allow access on their device
-

Book Recommendations
Then the location is used to display book recommendations based on the three categories in an easy scrolling fashion promoting discovery
-

Book Info Page
Finally users can get an in depth look at the book of their choice and can add it to their favorites!